Ideias para você começar um Portfólio Dev
Como preencher tanto seu currículo quanto seu portfólio com ideias legais de projetos
9 minutes to read
É muito comum, quando você está no início de carreira, ficar perdido nesse nosso mundo de sopa de letrinhas, stacks e tecnologias. Como eu acho que uma das melhores formas de aprendizado é com a prática, resolvi selecionar algumas ideias de projetos tanto de Front-end quanto de Back-end. Vou tentar também dar algumas ideias de onde buscar o conhecimento necessário para cada projeto.
Por padrão, estou contando que você tenha algum conhecimento de Git. Quero falar um pouco mais no futuro sobre Git, mas neste post vou apenas sugerir ideias, e você pode subir essas ideias no seu GitHub.
Dica inicial
É muito comum no meio dev você trabalhar em equipes, e com equipes existe o processo de code review. Se você tiver algum mentor, seria muito legal pedir para esse mentor fazer o seu code review. Caso não tenha, a bolha dev do Twitter é super engajada, e você, chegando com jeitinho, tenho certeza que encontrará pessoas dispostas a ajudar.
Front-end
No "front", nós normalmente precisamos lidar com a disposição dos elementos na tela e com como o usuário interage com esses elementos. É crucial que um frontender se preocupe com de onde o usuário estará acessando nosso site e garanta que ele tenha uma experiência agradável, independentemente de onde acesse.
A tríade do desenvolvimento front é o HTML, CSS e JavaScript. Por mais que tenhamos o SCSS para turbinar o CSS e ferramentas como TypeScript para fazer o mesmo com o JS, vamos tentar manter o básico aqui.
Landing page

Você tem alguma marca ou produto que goste? Provavelmente sim. Então, que tal colocar em prática sua criatividade?
Faça uma landing page que contenha algumas animações simples, como piscar, aumentar ou diminuir conforme o mouse passe por cima, e também que seja responsiva.
Você pode se basear em páginas do próprio produto para isso. Esse tipo de conteúdo é muito bom, pois, caso você trabalhe em agência, é muito comum precisar fazer esse tipo de página. Então, você já pega a prática desses tipos de desafios.
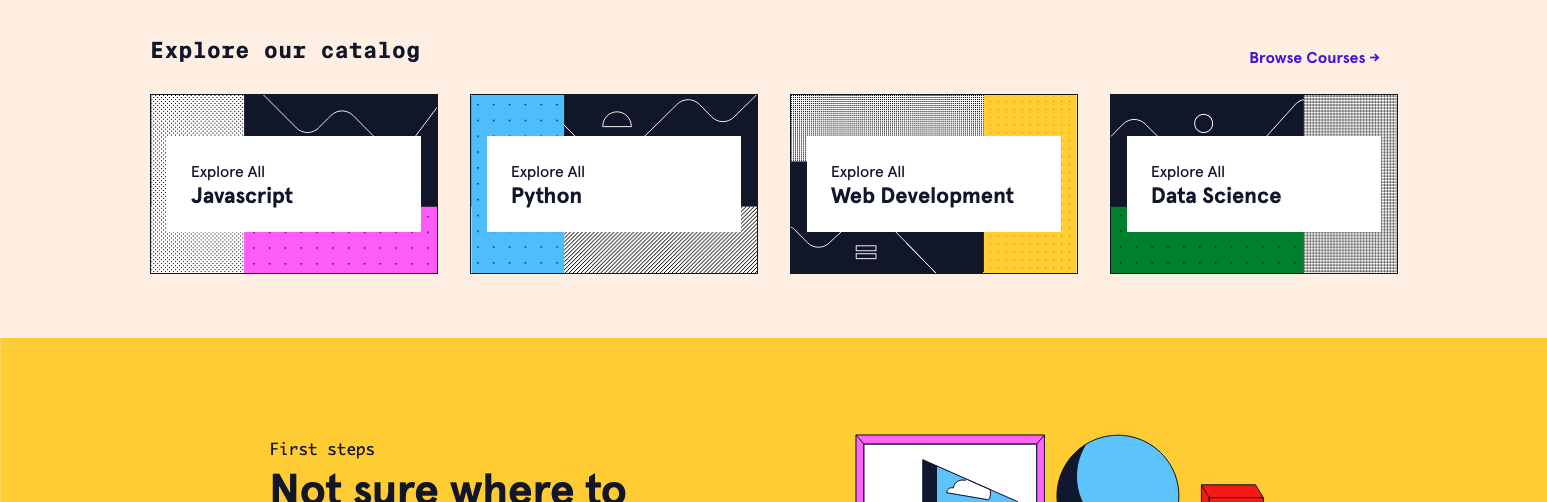
Não se esqueça de incluir uma sessão para o catálogo e talvez depoimentos sobre o produto.
Tecnologias recomendadas:
Extra tip:
* Um desafio muito bom seria fazer o CSS na mão.
Com Vue ou React, você poderá optar pelo Nuxt ou Next para gerar um site estático depois.
Componente de cadastro para newsletter

Agora, que tal você expor novas ideias que você viu, repositórios ou notícias da nossa área?
Há alguns anos, as newsletters voltaram a fazer sucesso, e é um ótimo lugar para você começar a testar validação de formulário e posicionamento enquanto pratica HTML, CSS e JavaScript.
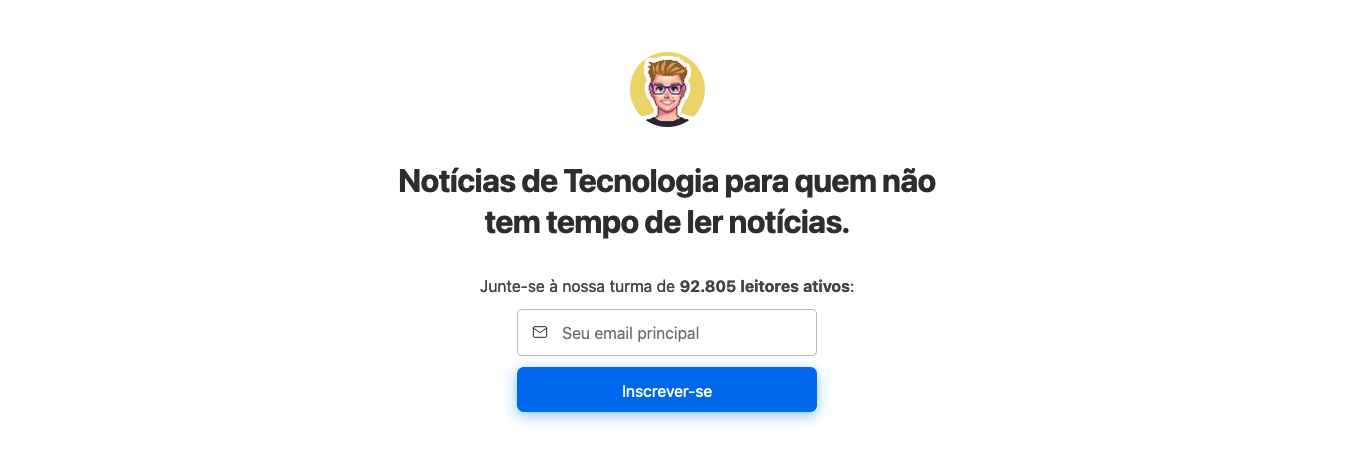
No exemplo acima, é a newsletter do Filipe Deschamps. Você pode ver que ela é simples, sucinta, porém atrativa. Esse é um bom desafio para você fazer.
Tecnologias recomendadas:
Extra tip:Não se esqueça de validar o e-mail do usuário. Pode ser uma validação simples, como verificar se ele está no formato nome@dominio.sufixo. Você pode tanto tentar fazer com JavaScript quanto usando regex. Teste os dois e veja qual a solução mais bonita.
Buscador do GitHub

Você conhece o GitHub, certo? Sabia que ele te permite acessar a API dele? Você pode checar toda a documentação dela aqui: https://docs.github.com/en/rest.
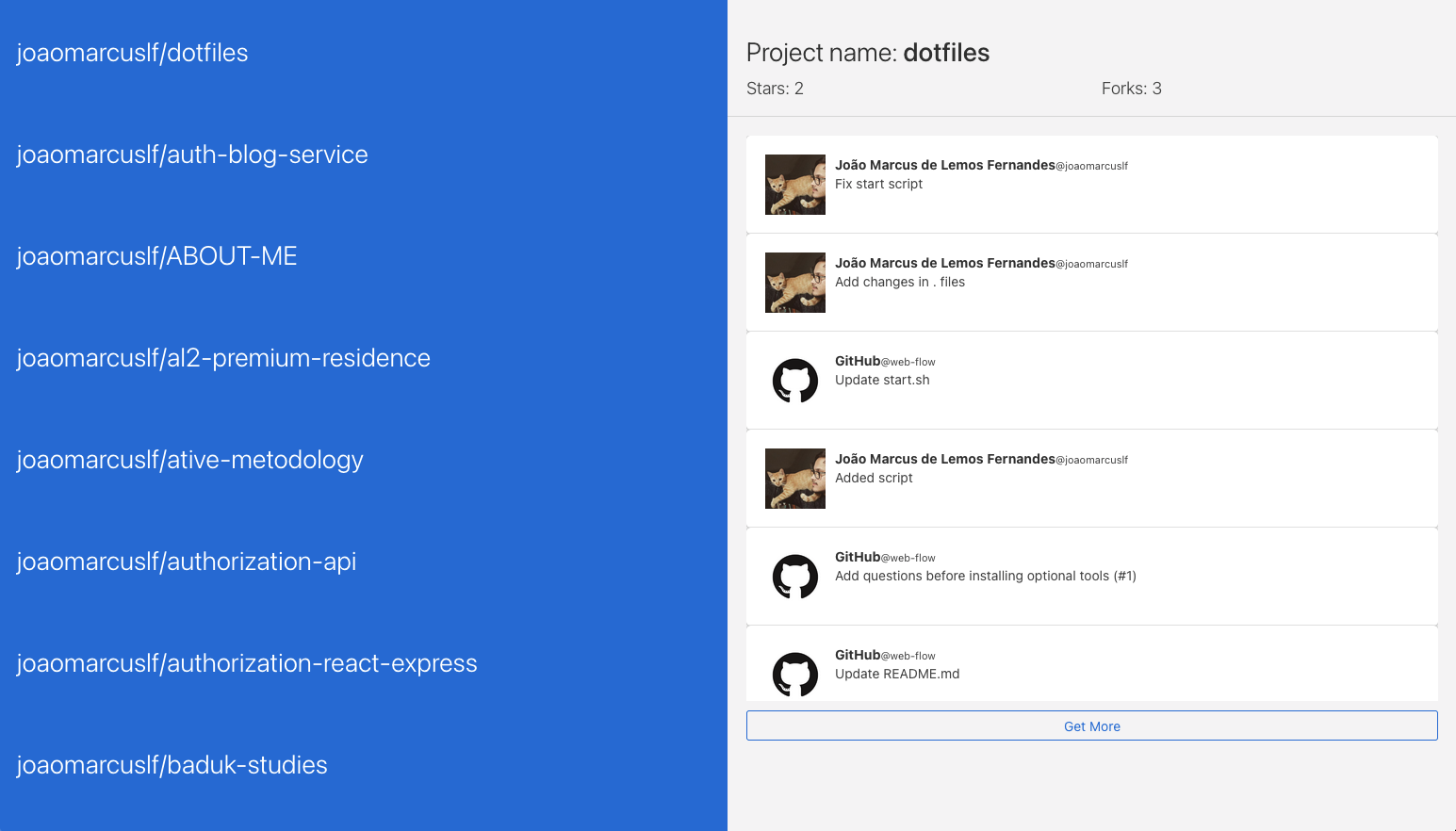
Que tal, agora que conhece essa API, criar você mesmo um navegador do GitHub? Você pode adicionar um campo de busca que permita buscar por usuário e, quando você selecionar esse usuário, mostrar os repositórios, commits e estrelas.
Esse tipo de projeto é ótimo, pois você estará trabalhando consumindo uma API e mostrando os dados na tela. Como esse tipo de projeto é mais elaborado, sugiro que você use um framework.
Tecnologias recomendadas:
Extra tip:Que tal, além de criar o projeto, você tentar também criar testes para ele? Pesquise sobre TDD. É uma forma de você escrever testes antes do código, o que faz com que seu código tenha uma segurança de como ele deve rodar.
Back-end
No "back", é onde precisamos lidar com o armazenamento dos dados, validação de dados e outros pedaços do software que normalmente não são vistos pelo usuário. Pessoas backenders costumam se preocupar com onde o software vai rodar, quanto de memória é necessário, segurança do banco de dados e como acessar os dados sem fazer o usuário esperar muito.
Por conta do Back-end ser muito vasto em linguagens, irei indicar as que eu mais utilizo. Porém, isso é um viés meu. Então, caso você já mexa com alguma linguagem, continue com ela. Você vai conseguir executar todos os exemplos aqui em qualquer linguagem.
API que responda por navegador

Também é muito comum você precisar receber algum dado vindo do header do usuário. É o tipo de coisa que a gente precisa aprender para poder saber a linguagem do usuário, qual navegador ele está usando, se está autenticado e até mesmo que tipo de valor ele está esperando receber.
Com isso em mente, você pode construir uma API que, dado o navegador da requisição, mostre algum dado diferente.
Tecnologias recomendadas:
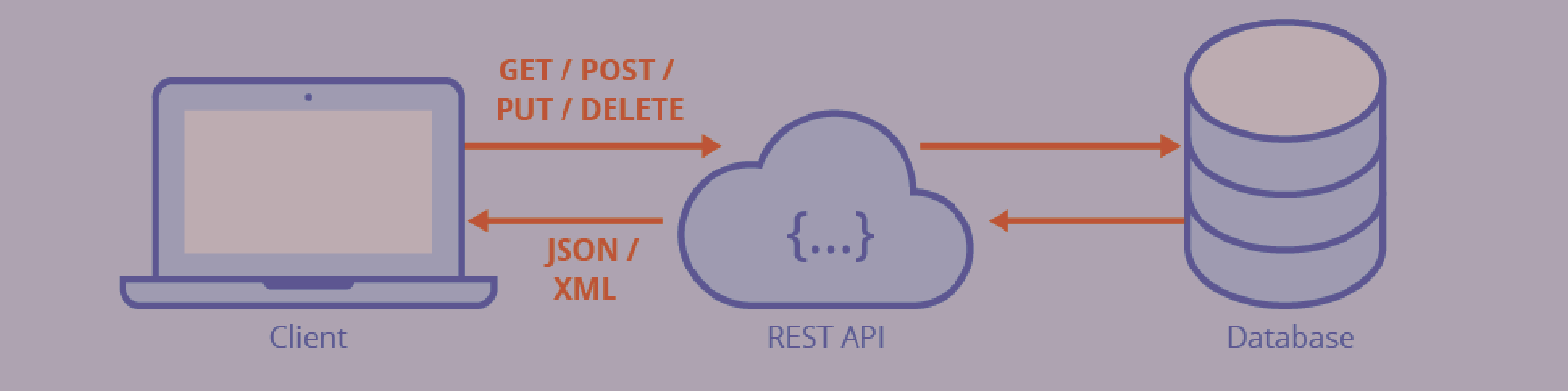
API Restful que responda JSON e XML

APIs RESTful são APIs que não guardam o estado do usuário (stateless) e que respeitam um padrão de uso dos métodos HTTP.
Elas são extremamente importantes para os softwares modernos. O desafio que eu deixo aqui é você construir uma API RESTful que tenha dois recursos: books e authors. Cada book possui o seu author, e um author pode ter múltiplos books. Você consegue fazer esse desafio em qualquer banco de dados, e é um desafio muito bom para você desenvolver na sua cabeça a ideia de modelagem de dados.
Tecnologias recomendadas:
Extra tip:
- Talvez te ajude na modelagem dos dados desenhar como os models em um papel mesmo e pensar como eles se comunicam.
- Caso você não entenda muito de DB, você pode usar um ORM para facilitar lidar com os bancos.
API de Autenticação

Outra coisa muito comum para uma API é saber quando o usuário está autenticado ou não. Como estamos trabalhando apenas com APIs RESTful, nós não guardamos o estado do usuário. Mas uma forma de saber que o usuário está autenticado é usando JSON Web Token (ou JWT para os íntimos). Esse é um recurso muito importante, pois ele passa para o usuário a responsabilidade de informar se está autenticado, como se fosse um crachá provisório, e a API sabe apenas validar se esse crachá está correto ou não.
Você pode usar os conhecimentos que teve nos tópicos anteriores e aplicar JWT para bloquear requisições de POST, UPDATE e DELETE, permitindo apenas caso o usuário possua um JWT válido.
Tecnologias recomendadas:
Extra tip:
- Pesquise posts no Medium sobre: REST api JWT. Vai te ajudar bastante.
- Talvez possa ser um bom desafio implementar um prazo de validade para as JWTs.
Concluindo
Espero que você tenha gostado das ideias. Nossa área possui muitos desafios diversos, porém, se você souber a base, seu progresso será muito menos doloroso.
Vejo você no próximo!! Byeeee~