Criando seu primeiro site com GitHub Pages
Criando sites de forma simples com GitHub Pages
3 minutes to read
Esse post ele foi parte de uma mentoria de Front-end focado em pessoas que ainda não estava na área. O conteúdo apesar de básico tem um foco em pessoas que estão começando a aprender sobre desenvolvimento web.
Uma das minhas experiências favoritas foi trabalhar no meu próprio site. Como alguém particularmente crítico, nunca consegui encontrar um template que me agradasse, então resolvi fazer um eu mesmo, seguindo exemplos que via na internet e desenhando no papel. Bom, neste post, não vamos entrar profundamente nesse processo, mas vou abrir as portas para onde sua imaginação possa te levar.
O que você precisa?
Dicas:
Para uma primeira versão, vou utilizar uma versão simplificada deste template. Você pode usar qualquer outro template, pois, na verdade, nós só precisaremos de pouca coisa.
Criando o repositório
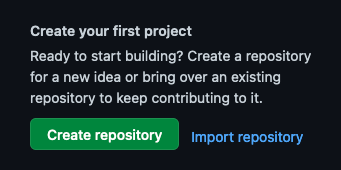
1. Vá na sua página inicial do GitHub e procure por esse botão de "Criar repositório"

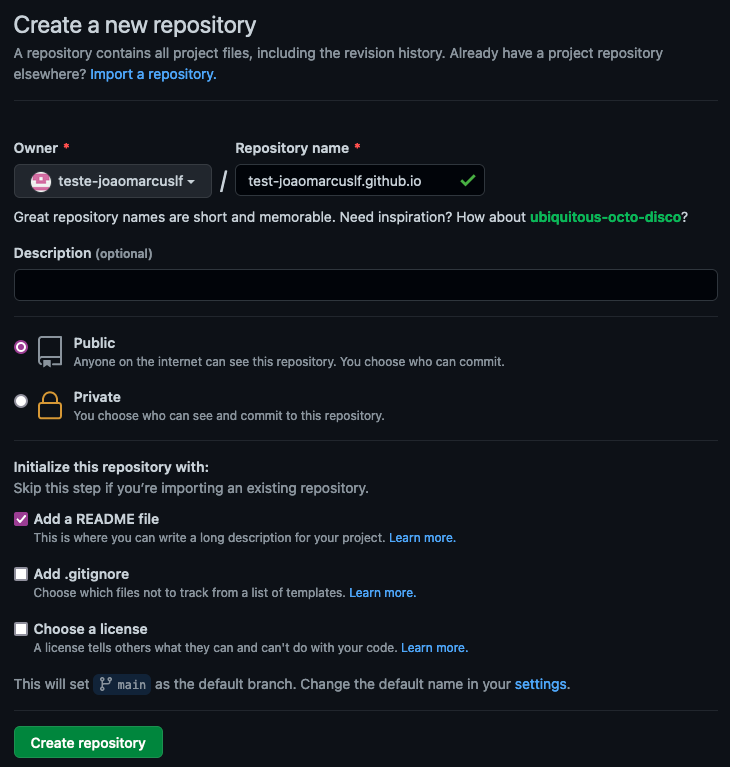
2. Em seguida, coloque o nome do repositório seguindo o seguinte padrão: seu-nome-de-usuário.github.io

Também marque a opção de criar um arquivo README.
Quando você cria um repositório com esse nome, está criando um repositório especial no GitHub que será seu site com GitHub Pages.
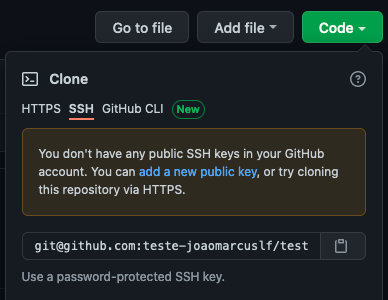
3. Agora, com o repositório criado, pegue a URL dele

Não se esqueça de clicar na aba SSH. Caso esse aviso em amarelo apareça, você precisará criar uma chave. Clique no link que o GitHub te indicará e siga o tutorial.
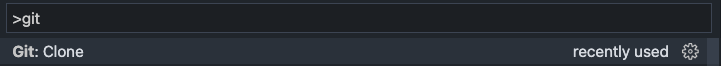
4. No VSCode, digite ctrl+shift+p para abrir a palheta de comandos e digite Git: Clone

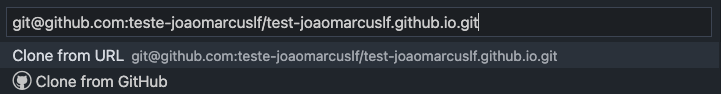
Dê enter e cole a URL que você copiou no passo anterior.

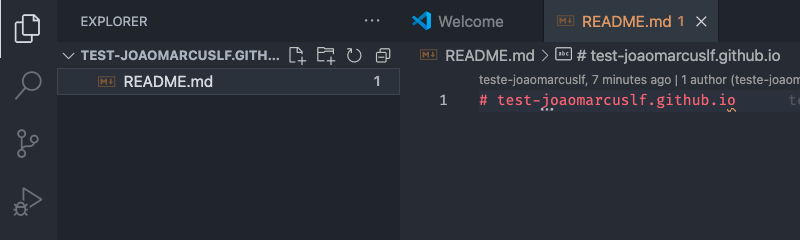
Quando o VSCode terminar de clonar seu repositório, abra-o em uma nova janela, e você deve ver algo desse gênero.

Preenchendo seu site
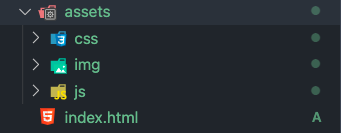
1. Crie um arquivo index.html, depois crie uma pasta chamada assets contendo essas outras pastas

Essas pastas não são obrigatórias, porém são uma boa prática.
Caso você não tenha nada ainda nessas pastas, crie um arquivo chamado .gitkeep dentro de cada uma delas. Isso indicará para o Git que você quer adicionar essas pastas mesmo vazias.
2. Coloque no seu index.html o conteúdo que você quiser. No meu caso, será o template que eu escolhi.
3. Adicione suas modificações no Git (eu particularmente uso o próprio VSCode para isso)

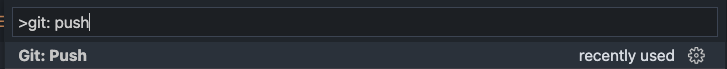
4. Chame a palheta de comandos novamente com ctrl+shift+p e digite Git: Push

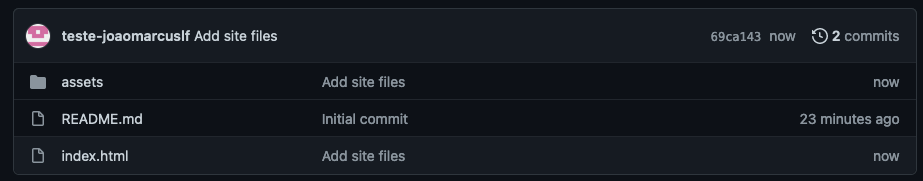
Dê enter, e todas as suas modificações devem agora estar no GitHub.
5. Pronto!

Agora é só acessar no seu navegador a URL que você nomeou o repositório. No meu caso: https://teste-joaomarcuslf.github.io/.
Concluindo
É só isso, e seu site já está no ar. Sempre que você fizer uma modificação, só dê push, e o GitHub irá automaticamente atualizar essa URL. Caso você precise de algo a mais, talvez valha a pena pesquisar sobre Jekyll, mas isso fica para um próximo post.
Vejo você no próximo!! Byeeee~